-
[Clone Coding] Netflix 클론 코딩 (HTML/CSS + JS) - 0. IntroProject 2021. 3. 18. 23:17
HTML과 CSS를 연습하는 좋은 방법 중에 하나가 클론 코딩을 하는 것이라는 말을 들었다. 그래서 HTML, CSS를 간단하게 훑어본 후, 본격적으로 클론 코딩으로 연습을 해보려고 한다. 여러 강의를 찾아보다 우선은 무료 강의로 해보고 싶어
Traversy Media 라는 유튜버 분의 강의를 선택했다. 웹 개발과 프로그래밍 튜토리얼에 대한 강의를 올리는 분이다.
자세한 코드는 'Build a Netflix Landing Page Clone with HTML, CSS & JS' 영상 설명란에서 볼 수 있다.
이 포스트에서는 자세한 전체 코드가 아닌,
전체적인 클론 코딩 방법과, 자세히 공부할 HTML이나 CSS 태그들에 대해 주로 설명하고자 한다.
Build a Netflix Landing Page Clone with HTML, CSS & JS 개발환경 Window 10, Mac OS를 사용하고, VSCode를 사용한다.
0. 클론 코딩 제대로 활용하기
1. Github에 올리기
- 강의를 들으며 코드를 Github에 업로드하고, README.md 파일도 틈틈히 수정하기
- 공개되는 작업물이기 때문에 동기부여 효과 + github 익숙해지기 + 프로젝트 정리
2. 생각하며 코딩하기
- 단순히 강의의 코드를 그대로 작성하지 말고, 왜 이렇게 작성하는지, 이 태그는 왜 쓰는지 등등
고민하고 생각하며 코딩하기
3. 반복하기
- 강의를 보고 클론 코딩을 완성했다고 해서 끝이 아니다. 강의를 보지 않고, 그대로(최대한 비슷하게) 스스로
클론 코딩할 수 있게 반복 연습하기
4. 문서화하며 듣기
- 강의 내용을 정리하기. (이 글을 쓰는 이유이다..ㅎ)
- 블로그 vs 노션 정리 : 아마 둘 다 정리할 것 같다.
5. 처음부터 만들어보기
6. 나만의 코드와 스타일 추가하기
- 강의와 100% 똑같은 코드로 스스로 만들기까지 성공했다면, 이를 더 발전시켜보자.
html, css를 수정하거나, js를 이용해 새로운 컴포넌트를 만들거나 변수 바꾸기, 애니메이션 등 기능 추가 등
기술 스택 바꾸기 : ex) 리액트 --> 바닐라 자바스크립트, REST API --> GraphQL, MySQL --> MongoDB
7. 사이드 프로젝트 하기
- 유사하거나 다른 프로젝트를 해보기
1. 클론 코딩 진행 순서
① Showcase area
② Tabs
③ Footer
④ JavaScript
2. 클론 코딩을 위한 준비
- 이미지
연습에 필요한 이미지는 아래의 링크에서 다운받으면 된다.
Showcase Backgrounnd- https://i.ibb.co/vXqDmnh/background.jpg
Netflix Logo- https://i.ibb.co/r5krrdz/logo.png
Tab Content-1- https://i.ibb.co/J2xDJV7/tab-content-1.png
Tab Content-2-1 https://i.ibb.co/DpdN7Gn/tab-content-2-1.png
Tab Content-2-2 https://i.ibb.co/R3r1SPX/tab-content-2-2.png
Tab Content-2-3 https://i.ibb.co/gDhnwWn/tab-content-2-3.png
- 파일 및 폴더
본격적으로 클론 코딩을 시작하기 전, 파일과 폴더는 아래와 같이 준비하면 된다.

클론 코딩을 위한 준비 : 파일 및 폴더 - 아이콘 및 폰트
Font Awesome
The world’s most popular and easiest to use icon set just got an upgrade. More icons. More styles. More Options.
fontawesome.com
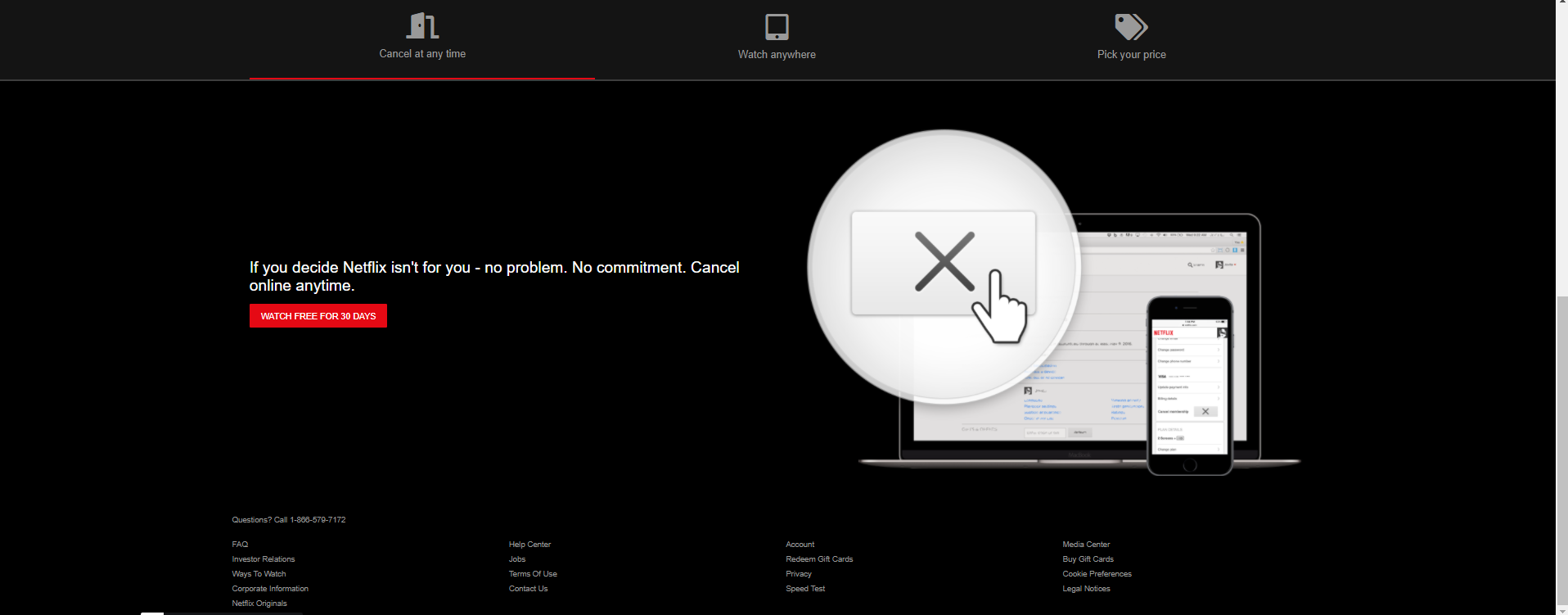
- 결과물
자세한 결과물은 이곳에서 참조 : codepen.io/bradtraversy/pen/yWPONg

출처 https://codepen.io/bradtraversy/pen/yWPONg 
출처 https://codepen.io/bradtraversy/pen/yWPONg
◎ 참고 자료
m.blog.naver.com/aurora2337/222138829266
Traversy Media